Oder die Miniaturisierung im Design
Bei 85 Prozent der von Nacken- oder Rückenschmerzen geplagten Menschen lässt sich keine eindeutige Ursache feststellen. Das berichtete das Nachrichtenmagazin Stern in einem Artikel zum Thema Gesundheit. In diesem Zusammenhang drängt sich eine Theorie auf. Dazu muss man nur die Menschen in Bussen und Bahnen, an Bahnhöfen oder Flughäfen beobachten. Nahezu jede zweite Person starrt minutenlang konzentriert, den Kopf verkrampft nach unten geneigt, auf den kleinen Bildschirm des eigenen Smartphones. Zugegeben, niemand würde sich das Gerät in Augenhöhe vor die Nase halten. Was hat das nun mit dem Thema Reduktion zu tun? Ganz einfach. Unsere visuelle Umgebung schrumpft. Der Raum für Gestaltung wird kleiner. Nicht nur unsere Körperhaltung passt sich dieser Miniaturisierung an, auch unsere Kommunikation. Welchen Einfluss hat diese Entwicklung auf das Design?
Der Sekundentakt, in dem Texte, Bilder und Videos im Internet verbreitet werden, nimmt rasant zu. Die Absender und das Publikum agiert lokal, die Auswirkungen sind global. Viel Content auf kleinstem Raum. Es ist interessant zu beobachten, dass mit wachsenden Datenmengen die Monitore der Empfangs- und Lesegeräte immer kleiner werden. Demnach müssen Informationen so aufbereitet und gestaltet sein, dass sie auf kleinsten Displays zu erfassen sind. Webseiten zum Beispiel müssen „responsiv“, also an die jeweiligen Eigenschaften der Endgeräte angepasst sein. Das betrifft den Funktionsumfang und die Gestaltung. Diese Entwicklung hat jedoch nur bedingt mit kleineren Displays, einer verbesserten Programmierung, schnellerer Hardware oder funktionalerer Software zu tun. Ausschlaggebend sind der Mensch und sein Verhalten. So rastlos unser Alltag voranschreitet und so „convenient“ alle Lebenslagen für uns sein müssen, so schnell wollen wir auch die vorhandenen Kommunikationskanäle mit Inhalten füllen und uns darüber austauschen. Ein Naturgesetz, das für Privatpersonen und Unternehmen gleichermaßen gilt.
Ein Beispiel dafür sind Musiker, die oft zwischen den Engagements reisen oder Manager, die intensiv per Smartphone kommunizieren und internationale Kontakte pflegen. Diesen Berufsgruppen bietet das Musikportal HELLO STAGE ein Forum, das auf die individuellen Ansprüche der Künstler ausgerichtet ist und eine junge Generation von Musikschaffenden anspricht. Die Social-Media-Plattform lädt Solisten, Sänger, Ensembles, Orchester, Manager und Intendanten ein, Teil einer weltweit vernetzten Community zu werden. Die Entwicklung des Designkonzepts stand unter dem Motto „Mobile first“ und ging vom kleinsten gemeinsamen Nenner aus, dem Smartphone. Der visuelle Auftritt entstand quasi unter Berücksichtigung der Markenbildung auf kleinstem Raum, des Nutzerverhaltens der Zielgruppen und der erforderlichen, tourneebedingten Mobilität.
Icons und Symbole – die (Zeichen-)Sprache der Zukunft
Reduzierter Raum zieht auch eine neue Form der (Zeichen-)Sprache nach sich. Die jüngeren Generationen wachsen ganz natürlich damit auf. Nicht nur das, sie prägen diese Zeichensprache auch. Botschaften werden auf ein Minimum reduziert und in „Chat-Sprache“ verfasst. Begriffe werden durch Icons ersetzt, denn der Mensch orientiert sich zunehmend an Piktogrammen und Bildmarken. Marken kommen ohne Worte (Wortmarken) aus. Ein rotes Dreieck assoziieren wir mit Tafelwasser und einen blauen Vogel mit Instant Messaging. Auch das Logo von HELLO STAGE zollt dem Trend zur Reduktion Tribut. Die reduzierte Form gewährleistet, dass das Logo als so genanntes Favicon funktioniert. Die Farbgebung sorgt für die notwendige Signalwirkung und die Facetten verleihen dem Zeichen eine gewisse Lebendigkeit.
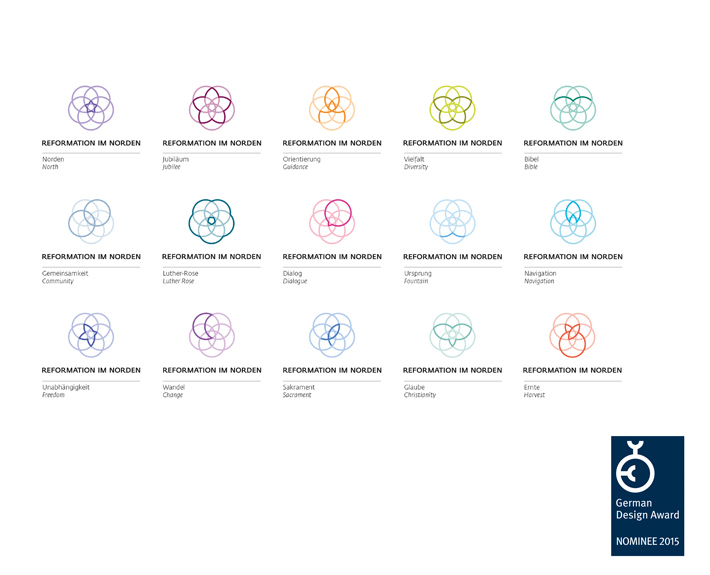
Lebendig muss auch das visuelle Erscheinungsbild sein. Vorbei ist die Zeit der Design-Bürokratie, die sich in zentnerschweren Corporate-Design-Manuals manifestiert und jeden Ansatz von Individualität im Keim erstickt. Den Living Brands oder Dynamic Identities gehört die Zukunft. Derlei flexible Konzepte gewährleisten ein Höchstmaß an Varianz, trotz oder gerade wegen der Reduktion der Regeln auf ein Minimum. Für Variantenreichtum sorgt häufig ein Gestaltungs-System, bestehend aus diversen, wandelbaren Design-Elementen. Ein Beispiel dafür ist das Zeichensystem für die Arbeitsstelle „Reformation im Norden“. Mit diesem Projekt positioniert sich die Evangelisch-Lutherische Kirche in Norddeutschland im Hinblick auf das Reformationsjubiläum in der Öffentlichkeit. Das Erscheinungsbild bildet den visuellen Rahmen für Kommunikationsmaßnahmen bis zum Jubiläum im Jahr 2017 und darüber hinaus. Den visuellen Anker und den kleinsten gemeinsamen Nenner stellt ein Zeichen dar, das aus fünf Ringen besteht. Die Überschneidungen der Ringe lassen Symbole entstehen. Jedes Symbol steht für einen inhaltlichen Aspekt. So symbolisiert z. B. der Stern den Norden (Nordstern). Das System entstand mit dem Ziel, die Erneuerung und den Wandel (Reformation) zu transportieren. Gerade die Reduktion auf eine simple Geometrie lässt unzählige Gestaltungsvariationen zu und gewährleistet einen spielerischen Umgang.
 Die Reduktion der Fläche oder die Miniaturisierung im Design eröffnet somit ungeahnte Möglichkeiten für den Gestalter. Wir kennen das von der Entwicklung im Bereich der Tonträger-Industrie. Das Design großformatiger Schallplattenhüllen schrumpfte auf CD-Größe. In Zeiten von Musik-Downloads wird das Cover weiter zu Miniaturen auf dem Display eines iPods eingedampft. Vieles schleicht sich heimlich in unser Leben, ohne dass wir eine Veränderungen bewusst wahrnehmen. Anderes wird kleiner oder sogar klammheimlich verschwinden. Was bleibt ist die stete Herausforderung für den Designer. Und wenn wir in Zukunft Informationen über spezielle Brillen mit eingebautem Display abrufen werden auch die Nacken- und Rückenschmerzen verschwinden.
Die Reduktion der Fläche oder die Miniaturisierung im Design eröffnet somit ungeahnte Möglichkeiten für den Gestalter. Wir kennen das von der Entwicklung im Bereich der Tonträger-Industrie. Das Design großformatiger Schallplattenhüllen schrumpfte auf CD-Größe. In Zeiten von Musik-Downloads wird das Cover weiter zu Miniaturen auf dem Display eines iPods eingedampft. Vieles schleicht sich heimlich in unser Leben, ohne dass wir eine Veränderungen bewusst wahrnehmen. Anderes wird kleiner oder sogar klammheimlich verschwinden. Was bleibt ist die stete Herausforderung für den Designer. Und wenn wir in Zukunft Informationen über spezielle Brillen mit eingebautem Display abrufen werden auch die Nacken- und Rückenschmerzen verschwinden.
Veröffentlicht im Jahrbuch „Der goldene Funke“ anlässlich des Wettbewerbs
„Deutscher Preis für Wirtschaftskommunikation 2014“
Herausgegeben vom Verein zur Förderung der Wirtschaftskommunikation e.V.
Nomos Verlagsgesellschaft
ISBN 978-3-8487-1337-0









Dein Kommentar
An Diskussion beteiligen?Hinterlasse uns Deinen Kommentar!