Wer sich mit Suchmaschinenoptimierung beschäftigt, kommt um das Thema Bilder-SEO nicht herum. Gutes Bildmaterial auf der Website kann Nutzersignale wie Verweildauer, Absprungrate, Return-to-SERPS, etc. deutlich verbessern, das eigene Onlineangebot auch aus Perspektive von Suchmaschinen komplettieren und auf den Top-Positionen der Bildersuche oder in den Suchergebnissen der Universal-Search können Bilddateien kleine Traffic-Booster sein.
Kurz: Bilder-SEO sollte fester Bestandteil im eigenen SEO-Mix sein. Damit der Plan aufgeht, gilt es aber einiges zu beachten.
Im Folgenden zeige ich euch, wie ihr mit geringem Aufwand in fünf Schritten aus SEO-Sicht das Beste aus euren das Bildern herausholt.
- Das richtige Bild
- Die richtigen Dimensionen
- Die richtige Dateigröße
- Der richtige Dateiname
- Alt-tag, title-tag und Caption
Das richtige Bild
Alles beginnt mit der Wahl des richtigen Bildes. Je nach Zielsetzung eurer Seite soll das Bild schließlich eine oder mehrere Aufgaben erfüllen. Zum Beispiel: Aufmerksamkeit erregen, informieren, Emotionen transportieren, überzeugen, etc.
Gleichzeitig sollte das Bild möglichst einzigartig sein, denn Google liebt Einzigartigkeit und versucht, Redundanzen zu vermeiden. Stockphotos sind daher aus SEO-Perspektive eher problematisch. Die Chancen in der Bildersuche Fuß zu fassen, sind mit exklusivem Bildmaterial deutlich besser.
Das Bild sollte das Ziel eures Inhaltes unterstützen und möglichst einzigartig sein.
Die richtigen Dimensionen
In der Praxis erlebte ich immer wieder, dass Kunden Bilddateien in voller Auflösung online stellen, obwohl das Bild im Browser wesentlich kleiner angezeigt wird. Die Folge sind unnötig lange Ladezeiten. Die Ladezeit ist nicht nur für das Nutzerverhalten extrem wichtig, sondern auch ein Rankingfaktor bei Google. Suchmaschinen neigen dazu, schnellere Webseiten zu bevorzugen!
Ein Testfoto von 3.888 × 2.592 Pixeln ist satte 3,3 MB groß. Das gleiche Foto auf die sinnvollere Auflösung von 1.200 x 800 Pixel skaliert bringt es gerade mal auf 520 KB – ist also sechsmal kleiner!
Außerdem zeigt Google in den Ergebnissen der Bildersuche bevorzugt Bilddateien an, die an der langen Kante maximal 1280 Pixel lang sind und an der kurzen Kante mindestens 320 Pixel. Größer sollten Bilder wirklich nur dann sein, wenn ihr einen guten Grund dafür habt.
Tipp: Offenbar bevorzugt Google auf Bilder im Querformat zwischen 4:3 und 16:10.
Bietet das Bildmaterial in den benötigten Dimensionen an.
Die richtige Dateigröße
Bildqualität
Ein guter Trick um die Dateigröße von Bildern zu reduzieren und damit die Ladezeit der eigenen Website zu verbessern, ist die Verringerung der Bildqualität. Jede Bildbearbeitungs-Software, die mit JPG-Dateien umgehen kann, bietet zum Beispiel die Option, das Bild in verschiedenen Stärken zu komprimieren. Bei Fotos könnt ihr hier meist deutlich stärker komprimieren, als bei Grafiken mit kleiner Schrift. Wie weit ihr gehen könnt, müsst ihr ein paarmal testen – man bekommt schnell ein Gespür dafür.
Bild 100 % © Philipp Clarin
Die oben erwähnte Bilddatei (1.200 x 800 Pixel) hat bei einer Qualität von
- 100 % – 761 KB
- 90 % – 520 KB
- 70 % – 260 KB
In den meisten Fällen sind 70% bis 80% für JPG-Fotos ein guter Wert.
Bild 70 % > tinypng © Philipp Clarin
Bildkomprimierer
Nachdem ihr das Bild in der passenden Auflösung und Qualität gespeichert habt, könnt ihr das Bild nochmal mit speziellen Tools komprimieren lassen. Das geht sogar völlig kostenlos mit Tools wie tinypng.com oder kraken.io.
Im Prinzip arbeiten diese Tools ähnlich wie MP3-Encoder, indem sie unsichtbare Bildinformationen entfernen. Das kratzt meist nur minimal an der Qualität, bringt aber nochmal bis zu 40% Größengewinn.
Die 260 KB große Bilddatei ist nach einem Durchlauf mit Tinypng nur noch 170 KB groß. Während die ursprüngliche 3,3 MB Bilddatei mit LTE 7000 rein rechnerisch 3 Sekunden Ladezeit benötigt, benötigt die optimierte Datei nur noch 300 Millisekunden.
TIPP: Als kleines Feature kann Tinypng die Dateien nach der Verarbeitung in die eigene Dropbox schicken, während Kraken.io die komprimierten Bilder als ZIP-Datei zur Verfügung stellt. Bei großen Bildmengen empfiehlt sich der Einsatz der Desktopversion von JPEGmini, die mit einmalig € 25.- zu Buche schlägt.
Reduziert die Bildqualität soweit vertretbar und nutzt Tools zur Bildkomprimierung.
Der richtige Dateiname
Einer der wichtigsten Aspekte im Bilder SEO ist die Wahl des richtigen Dateinamens. Hieraus zieht Google wichtige Informationen zum Bildinhalt. Daher sollten Sie auf kryptische Dateinamen wie DSC_3004.jpg verzichten und das Bild sinnvoll benennen.
Optimal sind meist Dateiamen aus 2 bis 3 Begriffen, die den Bildinhalt beschreiben und das Hauptkeyword der Seite enthalten.
Das Beispielbild verwende ich auf einer Seite über die schottische Insel Eigg. Daher könnte ich zum Beispiel den Dateinamen feldweg-auf-eigg.jpg wählen. Das Haus im Hintergrund heißt „Glebe Barn“. Wenn die Seite von diesem Haus handeln würde, wäre glebe-barn-eigg.jpg ein guter Dateiname, da er gleich zwei wichtige Keywords enthält und das Bild hinreichend gut beschreibt.
Konventionen für Dateinamen
Auch bei der Benennung von Dateien solltet ihr einiges beachten:
- Verwendet nur Kleinbuchstaben, Bindestriche und Zahlen
- Schreibt Umlaute aus: ae, oe, ue, ss
- Verwendet Sie keine Sonderzeichen, Unterstriche oder Leerzeichen
Die Gründe für diese Konventionen liegen zum Teil bei Google (empfiehlt Bindestriche statt Unterstriche), zu Teil an der Server-, Windows- und CMS-Technik (können bei Sonderzeichen Probleme machen) und natürlich bei ausländischen Tastaturen, die keine (oder andere) Umlaute kennen. Die konsequente Kleinschreibung verhindert, dass zwei Dateien unter dem gleichen Namen existieren: bild.jpg vs. Bild.jpg
- Grüne Salatschüßel.jpg – falsch
- gruene_salatschuessel.jpg – falsch
- gruene-salatschuessel.jpg – richtig!
Vergebt „sprechende“ Dateinamen und beachtet technische Namenskonventionen.
Alt-tag, title-tag und Caption
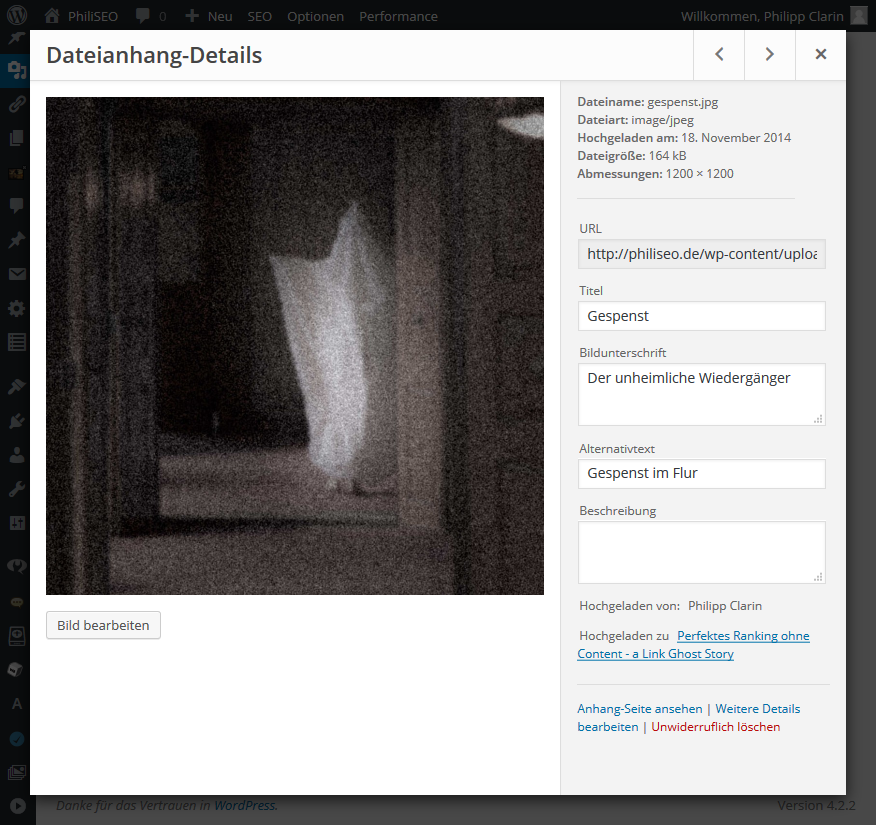
Weitere SEO-Faktoren für Bilder sind das alt-Tag, das title-Tag und die Bildunterschrift, wobei Google dem alt-Tag besonderen Wert zumisst.
In der WordPress-Mediathek lassen sich diese Felder schnell und komfortabel bearbeiten – eine Möglichkeit, die man unbedingt nutzen sollte. Auch hier sollte man wieder darauf achten, das Hauptkeyword der jeweiligen Seite zu verwenden und den Bildinhalt möglichst gut zu beschreiben.
Alt- und title-Tag können dabei ruhig identisch sein und sollten dabei helfen
© Philipp Clarin
TIPP:
Nicht alle Themes und Plugins machen von diesen Daten (richtigen) Gebrauch. Einige ignorieren die Daten vollständig, andere befüllen das alt-Tag im HTML-Quellcode mit dem title-Tag aus der WordPress-Datenbank, etc. Das kommt leider auch bei sehr beliebten Plugins und Themes vor. Daher sollte man nach getaner Arbeit zumindest einmalig einen kurzen Blick in den Quellcode werfen ob die Tags auch entsprechend genutzt werden.
Nutzt die Felder der WordPress Mediathek, damit Suchmaschinen und User die Bildinhalte besser verstehen.
Fazit
Mit ein paar einfachen Schritten lässt sich aus Bilddateien noch der ein oder andere SEO-Punkt für die eigene Website herausquetschen.
Natürlich gibt es im Bereich Bilder-SEO noch eine ganze Reihe weiterer Möglichkeiten, Bilddateien optimal einzusetzen: Vom umgebenden Text über Exif-Daten, bis hin zu CSS-Sprites lässt sich das Thema immer weiter vertiefen. Für einen ersten Einstieg sind diese fünf Tipps aber völlig ausreichend.









Trackbacks & Pingbacks
[…] 5 Einsteigertipps für Bilder SEO […]
Kommentare sind deaktiviert.